Générez plus rapidement vos feuilles de style grâce à CSS Hat
CSS Hat, c’est quoi ?
CSS Hat est une extension payante (34.99$) qui va vous permettre de produire votre CSS beaucoup plus rapidement !
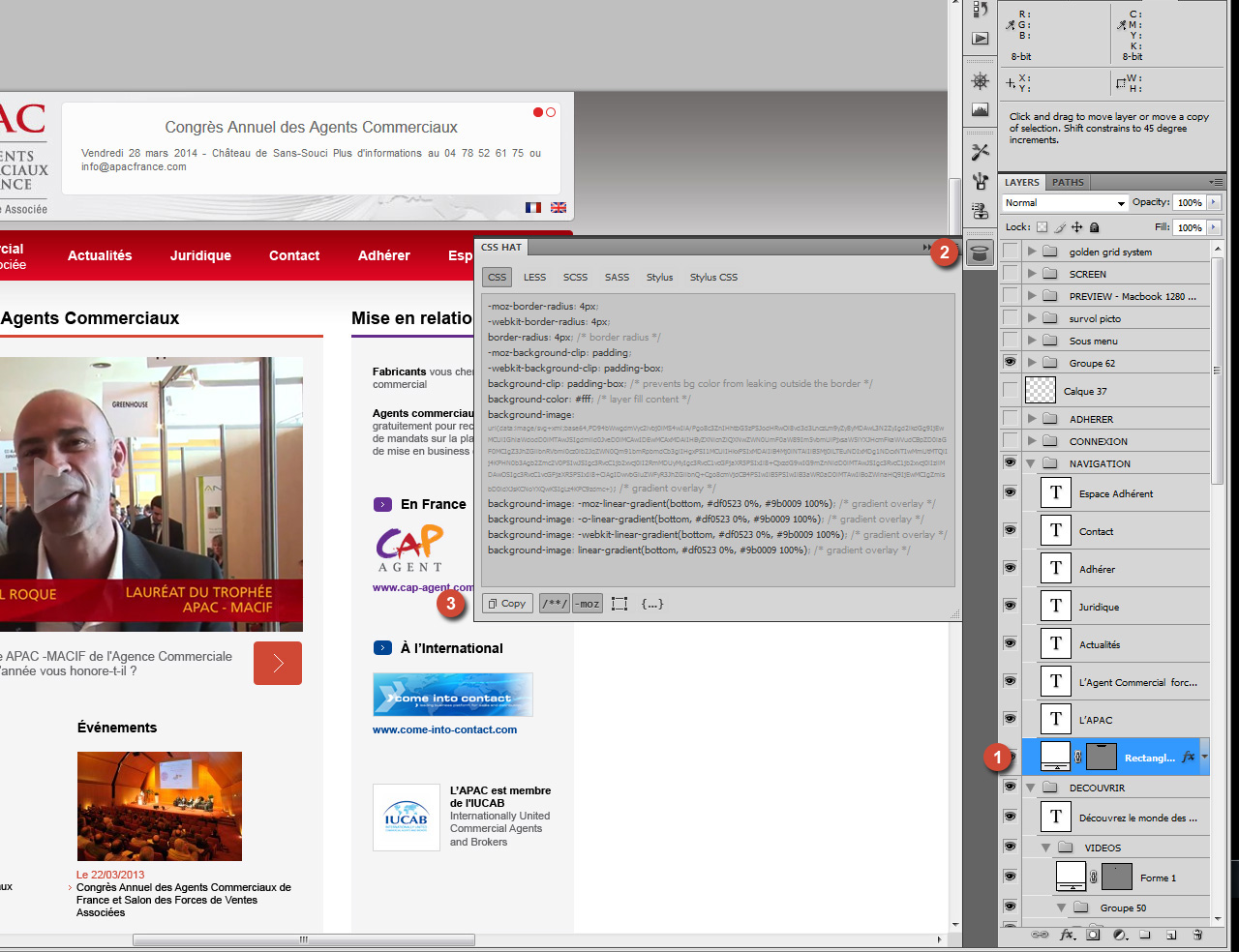
Voici un exemple d’utilisation sur la découpe HTML du menu principal en rouge ci-dessous :

- Sélectionnez votre calque (attention, le calque doit impérativement comporter les styles ! Si vous utilisez un calque fusionné, le plugin ne fonctionnera pas)
- Ouvrez la fenêtre dédiée de CSS Hat
- Cliquez sur le bouton « Copy »
CSS Hat permet
- La génération dans les langages suivants : CSS classique, LESS, SCSS (Compass), SASS et Stylus
- La génération des prefix navigateurs
- La génération des dimensions du calque
- La génération d’une class CSS
Où le trouver ?
Pour acheter CSS Hat, rendez-vous sur le site officiel du plugin : csshat.com.
CSS Hat vous fera gagner énormément de temps pendant votre découpe, notamment pour les boutons complexes ou encore pour les fonds en dégradé, comme dans l’exemple ci-dessus.
