Comment ajouter la fonctionnalité PWA à votre site ?
Qu’est ce qu’une Progressive Web App ?
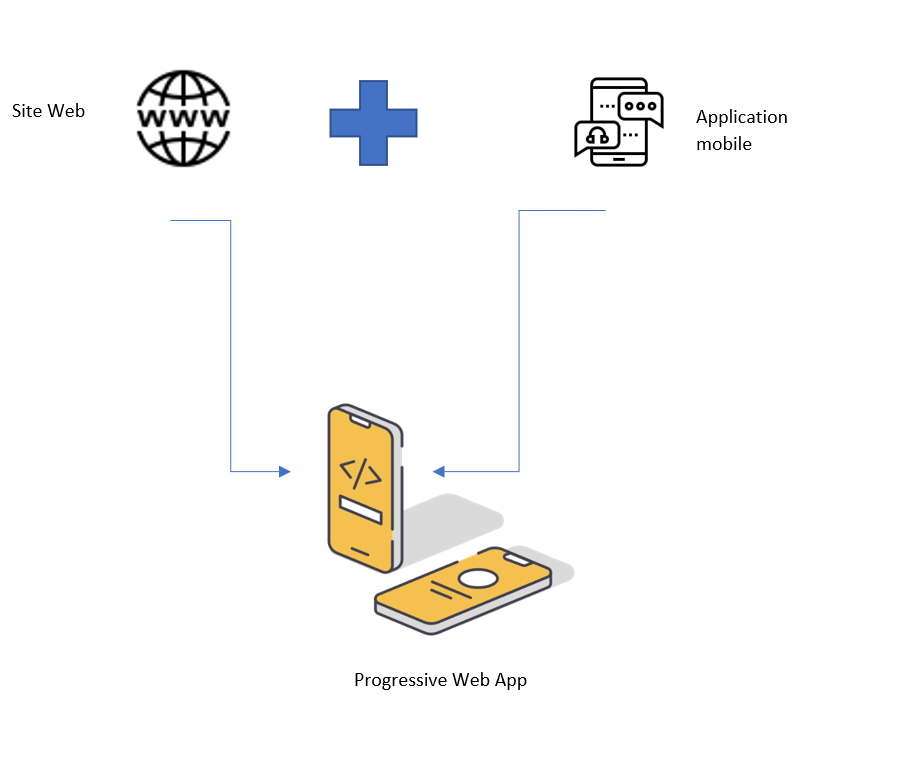
Une Progressive Web App est un mixte entre un site web et une application mobile.
Une progressive Web App est une version optimisée d’un site mobile intégrant des fonctionnalités d’applications natives (normalement indisponibles sur un navigateur).
Elle combine les meilleures fonctionnalités d’un site Web et agit comme une application

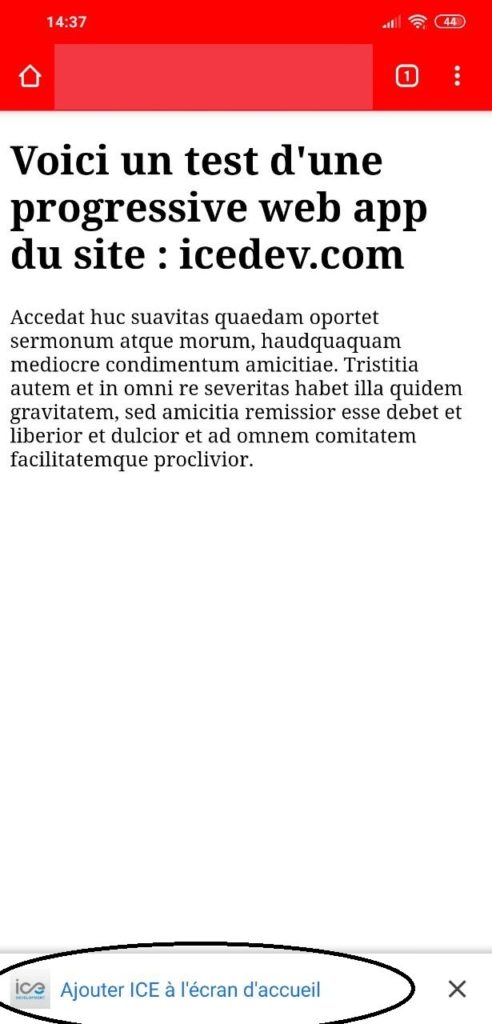
L’idée générale est de réussir à afficher un raccourci vers un site web sur l’écran d’accueil de son smartphone. (voir ci-dessous)

Cette opération s’effectue en 3 étapes majeures que je vais détailler ci-après:
- Le Manifeste : fichier JSON qui décrit toutes les métadonnées de votre PWA
- Passage au protocole https si celui-ci n’utilise pas cette sécurisation. En effet, les Applications Web Progressives doivent être servies via une connexion sécurisée (voir article sur la sécurisation https)
- Service Worker : est un script qui fonctionne sur l’arrière-plan du navigateur, sans interaction de l’utilisateur. En outre, il ressemble à un proxy qui fonctionne du côté de l’utilisateur.
Étape 1 : Le Manifeste
Comme expliqué précédemment, le manifeste json regroupe toutes les informations nécessaires à la création de notre PWA (nom, icône etc…)
Cela permet de faire passer aux navigateurs l’information sur comment afficher notre application en tant que « raccourci » installé sur notre téléphone.
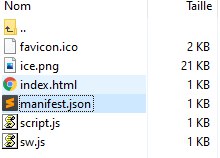
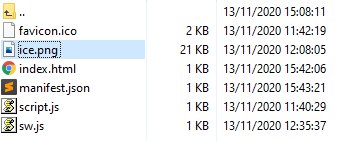
Il se place à la racine de notre site web (voir ci-dessous) :

Voici un exemple de manifest pour un site web et les métadonnées de notre PWA
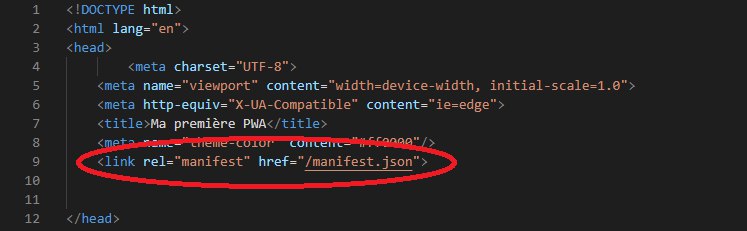
Attention : il ne faut pas oublier d’indiquer, comme pour une feuille de style avec la balise link, l’emplacement du manifest :
<link rel= "manifest" href= "manifest.json"
{
"short_name": "ICE",
"name": "ICE DEV PWA",
"icons": [
{
"src": "ice.png",
"type": "image/png",
"sizes": "192x192"
}
],
"start_url": "/index.html",
"background_color": "#000000",
"display": "standalone",
"theme_color": "#ff0000"
}En résumé, voici l’intérêt de chacune des données listées :
- Short_name : Un nom court pour l’application web, compréhensible pour un humain. Il est destiné à être utilisé quand il n’y a pas suffisamment de place disponible pour afficher le nom complet de l’application.
- Name : Fournit un nom pour l’application, lisible pour un humain, car il est destiné à être affiché à l’utilisateur
- Icons : Définit le logo de notre PWA par exemple ici : « ice.png » de 192×192, à la racine de notre site.

- Start_url : Spécifie l’URL qui se charge, lorsque l’utilisateur lance une application à partir d’un périphérique.
- Display : Définit le mode d’affichage préféré du développeur pour l’application web (utiliser standalone).
- Theme color & background_color : définit la couleur du fond lors du chargement et lors de l’utilisation de l’application.
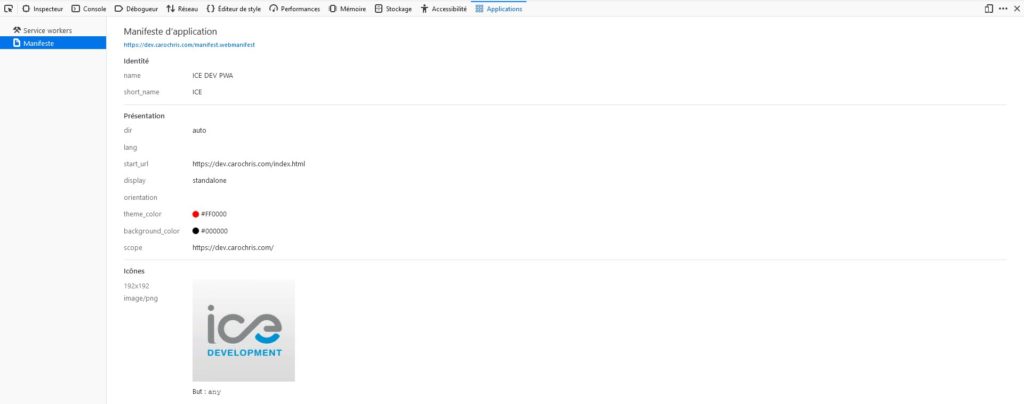
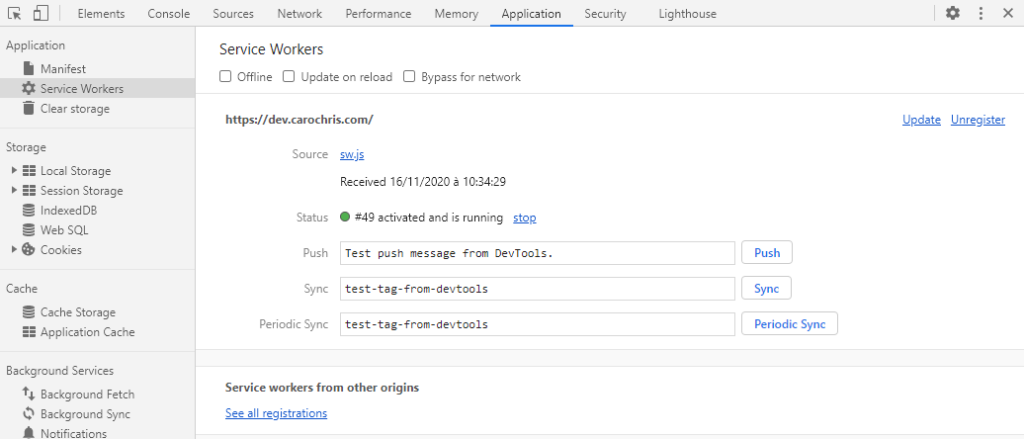
Pour vérifier que tout fonctionne bien , on peut voir le manifeste apparaitre dans la section « application » en faisant clic droit + inspecter

Étape 2 : Protocole HTTPS
Dans le cas ou le site web ne suit pas le protocole https, il faut suivre les deux cas de figure suivants (si vous avez déjà le certificat SSL passez à l’étape 3) :
Si vous gérez votre propre serveur : Il faut de façon indispensable se procurer une certification SSL
Il existe des solutions comme « Let’s Encrypt » qui permettent d’en obtenir une de façon fiable.
Sinon, dans le cas d’un hébergement mutualisé, il faut utiliser une solution payante à définir avec son hébergeur.

Étape 3 : Le Service Worker
Le Service Worker est le lien qui existe entre l’hôte et le navigateur. Il permet également de gérer le cache que l’on veut sélectionner lorsque on utilise la web app.
Pour le configurer, il faut ajouter deux fichiers JavaScript (à la racine du site).
On les appellera script.js et sw.js
Une fois cela réalisé, il suffit d’ajouter la fonction suivante dans notre script.js :
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('sw.js')
.then(function () {console.log('Enregistrement reussi.')})
.catch(function (e) {console.error(e)});
}
Cette fonction a pour but de tester si le service worker est présent dans le navigateur et fonctionne efficacement.
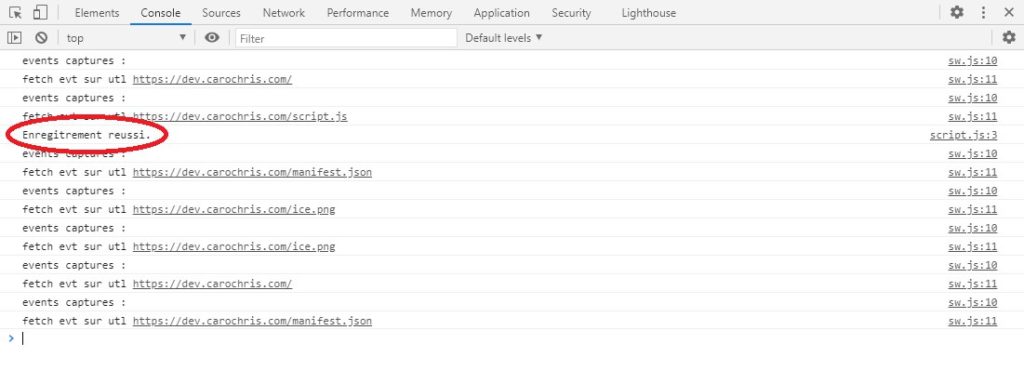
Il est possible de vérifier si le Service Worker s’est enregistré correctement dans la console ou s’il renvoie une erreur dans la console du navigateur. (clic droit + inspecter)

On va maintenant ajouter la configuration de base au fichier sw.js
//lors de l'installation
self.addEventListener('install' ,evt =>{
console.log('install evt',evt);
})
//capture des events
self.addEventListener('fetch' ,evt =>{
console.log('events captures : ');
console.log('fetch evt sur url' ,evt.request.url);
})
Note importante : Il est possible de vérifier que tout fonctionne correctement dans un navigateur dans la section « application » lorsque l’on fait clic droit + inspecter

Test de la Progressive Web App
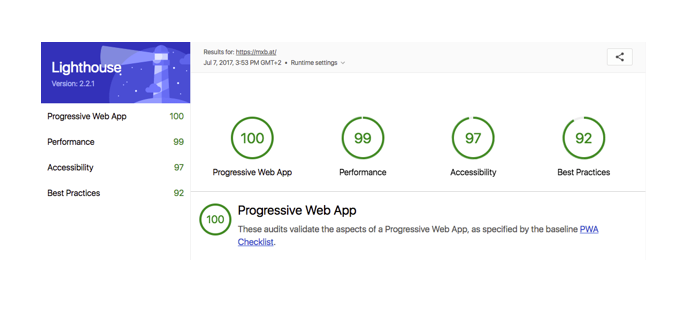
Chrome propose une extension qui permet de vérifier l’efficacité (performances, accessibilité) de son application via une extension Google :

Cela permet de vérifier que tout fonctionne correctement.
